Photoshop - программа, которая смогла завоевать сердца многих пользователей. Она служит для работы с графическими данными. Как говорят начинающие юзеры, для обработки картинок и фотографий. В "Фотошопе" можно создавать разного рода графические объекты. К примеру, визитки или открытки.
Сегодня предстоит понять, как сделать календарь в "Фотошопе". Этим вопросом задаются многие пользователи. Особенно те, кто предпочитает в качестве основной работы те или иные действия с изображением. Какие советы и рекомендации можно дать относительно поставленной задачи? Что поможет создать свой собственный календарик в Photoshop?
Календарная сетка
Первый этап - создание так называемой календарной сетки. Без этой составляющей не получится сделать календарик.
Как сделать календарь в "Фотошопе"? Для того чтобы создать сетку, требуется:
- Открыть Photoshop. Можно воспользоваться любой версией приложения.
- Создать новый документ. Желательно фиксированных размеров. Идеально подходит A4 или A5. Все зависит от того, какой именно календарь хочется получить. Для этого достаточно нажать на Ctrl + N.
- Дать название сетке.
- Если был выбран формат A5, потребуется осуществить переворот листа на 90 градусов.
- Нажать на инструмент Horizontal Type Tool. Для простоты работы потребуется включить направляющие.
- Как сделать календарь в "Фотошопе"? Необходимо начать печатать дни (номерами) в тех или иных ячейках на листе. Например, первое января - это понедельник, а седьмое - воскресенье. В 1-й строчке сетки будет: 01, 02, 03... 07.
- Продолжить создание документа в соответствие с днями недели в том или ином месяце.

Это первый этап работы. Как только те или иные дни в документе будут заполнены, можно приступить к редактированию файла. Как создать календарь в "Фотошопе"? Нужно следовать изложенным далее рекомендациям.
Работа со слоями (в сетке)
Итак, предложенный ранее алгоритм пройден. Что дальше? Как сделать календарь в "Фотошопе"?
Для того чтобы первая сетка (и последующие в том числе, все они изготавливаются по единым принципам) выглядела подобающе, необходимо:
- Выделить первые 7 горизонтальных цифр (первую строчку).
- Зайти в меню Layer-Align-Vertical Centers.
- Выровнять межстрочный интервал. Важно следить за тем, как выравнивание сказывается на сетке.
- Нажать на Shift, выделить все слои от 1 до 7. Далее кликнуть ПКМ и выбрать Link Layers.
- Зажать Alt и перетащить слои ниже - на ряд пустых клеток.
- Переименовать слой. Продолжить аналогичные действия с остальными цифрами. В конечном итоге получится 5 слоев с цифрами от 1 до 31.
- Удалить ненужные цифры.
- Аналогичным образом добавить дни недели.
Все почти готово. Как сделать календарь в "Фотошопе"? Примитивный его вариант не требует от пользователя особых знаний. Осталось только отметить на сетке выходные дни.

Отмечаем выходные
Сделать это не трудно, особенно если в том или ином месяце нет никаких дополнительных официальных праздничных дней. Тогда работа в Photoshop будет ускорена.
Чтобы отдельно отметить выходные, потребуется:
- Выделить все текстовые слои на ранее созданной сетке.
- Перейти в Layer-Smart Objects-Convert to Smart Object. Это не обязательное действие, но оно значительно облегчит дальнейшую работу. Произойдет объединение слоев в "Смарт-объект".
- Переименовать полученный объект. Например, по названию месяца в календаре.
- Выбрать инструмент "Выделение". Желательно отдавать предпочтение выделению в форме прямоугольника.
- Выделить область, отвечающую за выходные дни. Обычно это последняя и предпоследняя числа в каждой строчке.
- Выбрать Create new fill or adjustment layer.
- Подобрать цвет, которым будут обозначены выходные в календарике. Обычно это красный.
- Сохранить изменения.
- Нажать на слой с красной (или любой другой выбранной ранее) заливкой. Щелкнуть на сочетание клавиш Ctrl + Alt + G.
Готово! Теперь понятно, как сделать календарь в "Фотошопе". Предложенный алгоритм действий поможет создать соответствующую календарную сетку для каждого месяца.

С фотографиями и картинками
Чаще всего обычная сетка в виде календаря пользователей не устраивает. Хочется смастерить более красивый графический объект. Тогда приходится разбираться, как сделать календарь в "Фотошопе" с фотографиями или картинками.
К сожалению, единого алгоритма действий здесь нет. Все зависит от того, как именно будут располагаться изображения. Например, над сеткой или в виде ее фона. Чаще всего первый вариант интересует пользователей в большей степени.
Что предлагается для создания календаря с фото? Для этого необходимо:
- Создать новый графический объект, холст. Делается это точно так же, как и с календарной сеткой. Желательно при этом выбирать лист большего размера.
- Разделить холст на 2 части: сетку (о том, как ее делать, было рассказано ранее) и место для фото.
- Открыть в Photoshop фотографию, которую хочется вставить в календарь.
- Выделить все изображение или его часть при помощи известных инструментов.
- Скопировать фото в буфер обмена.
- Создать календарную сетку.
- Вставить в специально отведенное место для изображения картинку.
Таким образом можно сделать перекидной календарь в "Фотошопе" или рассчитанный на весь год. Все зависит от предпочтений пользователя.
Шаблоны
Есть более простой вариант. Не хочется задумываться над созданием календарика? Тогда воспользуйтесь одной небольшой хитростью. Можно сказать, готовый шаблон календаря для Photoshop. Обычно это готовые графические объекты с календарной сеткой. Все что останется сделать пользователю - вставить в специально отведенные места фотографии и картинки, которые хочется.
Шаблон календаря - это наиболее быстрый и простой метод решения. Главное - скачивать документ для конкретного года. В противном случае в готовом шаблоне просто нет смысла.

Выводы и заключения
Теперь понятно, как сделать календарь в "Фотошопе". Некоторые проблемы у пользователей возникают на этапе создания календарной сетки. В остальном можно справиться с задачей буквально за несколько минут.
Для людей, которые не обладают навыками работы в Photoshop, идеально подойдут готовые шаблоны календариков. Можно найти и перекидные варианты, и общие.
Говорят, что счастливые часов не наблюдают, но в современном мире все иначе. По-крайней мере, дату нужно знать, особенно если вы фрилансер и вам установили крайний срок приема работы. Мы часто смотрим на календарь, а сегодня попробуем создать дизайн современного календаря самостоятельно, и в этом вам поможет Фотошоп.
Окончательный результат:

Нам понадобится:
- Заливка с деревом от PulsarWallpapers
Шаг1: Создайте новый файл
Откройте Фотошоп и создайте новый документ размером 600x450px . Установите прозрачный для заднего фона.

Шаг 2: Создаем фон
Мы решили использовать деревянную заливку для фона. Загрузите и установите паттерн и добавьте к фону.

Шаг 3: Рисуем форму для календаря
При помощи инструмента Rectangle Tool (U) нарисуйте белый прямоугольник размером 280x260px и добавьте ему следующие стили:



Шаг 4: Рисуем хедер календаря
При помощи инструмента Rectangle Tool(U) нарисуйте прямоугольник размером 280x40px и расположите его над предыдущей формой. Добавьте следующие стили:


У вас должен получиться такой результат:

Шаг 5: Рисуем стрелки для выбора месяца
Итак, давайте сначала добавим название месяца. Выберите инструмент Horizontal Type Tool(T) и напишите название (например, август), при помощи инструмента Custom Shape Tool(U) добавьте две маленькие стрелки, затем выберите инструмент Line Tool(U) и нарисуйте горизонтальную линию (#352111 ) под хедером.

Шаг 6: Ряды и колонки
Теперь мы будем создавать боксы для чисел, для этого рекомендуем использовать линейки((Ctrl+R) ) или View->Rulers) . TЗатем используйте направляющие, чтобы структурировать нужную область.
При помощи инструмента Rectangle Tool(U) нарисуйте 5 прямоугольников размером 280x40px и расположите их по горизонтали снизу вверх. Добавьте им следующую градиентную заливку:

Пространство, которое осталось под хедером мы будем использовать для названий дней недели.

Теперь добавьте направляющие для каждых 40 px.

Шаг 7: Разделяем колонки и ряды
Теперь давайте «разделим» все на прямоугольники при помощи инструмента Line Tool(U) .
Начните с вертикальных белых линий, размещая их на 1px правее от вертикальных направляющих:

Затем добавьте белые горизонтальные линии, расположив их на 1px ниже горизонтальных направляющих:

Добавьте горизонтальные темно-серые (#c5c5c5) линии над горизонтальными:

Затем добавьте вертикальные темно-серые линии, расположив их левее вертикальных направляющих.

У вас должен получиться такой результат:

Шаг 8: Добавляем дни недели
Добавьте под хедером названия дней недели:

Шаг 9: Добавляем даты
Посередине каждого маленького прямоугольника добавьте даты (от 1 до31), но убедитесь, что они расположены правильно.
Шаг 10: Добавьте прозрачность неактивным датам
Даты 31 июля и 1,2 и 3 сентября неактивные, потому что они не принадлежат к августу-месяцу. Добавьте белый прямоугольник над неактивной датой и установите ему прозрачность 50%. У вас должен получиться такой результат.

Шаг 11: Подсвечиваем действующую дату
Выберите дату и нарисуйте прямоугольник размером 39x40px и расположите его под текстом.Установите цвет прямоугольнику (#da603b ) и добавьте ему обводку размером 1px (#7a2d16 ). Прямоугольник должен располагаться над линиями.
Здравствуйте! В этом фотошоп уроке, я попробую вам рассказать, как быстро сделать вот такой вот настольный календарик.
Скажу сразу, что урок не расчитан на рассказ о том, как делаются коллажи, поэтому сильно расписывать и углубляться в подробности выполнения коллажа для этого календаря, я не буду (на сайте достаточно уроков).
Я хочу показать, как можно самим оформить и сделать подобный Календарь. Для работы Вам понадобится календарная сетка, которую можно скачать .
Шаг 1. Для начала откройте новый документ (Ctrl+ N ), в появившемся окне, в разделе Набор , выберите Международный формат бумаги - Размер А4 . (Разрешение обязательно 300 писк/дюйм , цвет фона белый).
Вызовите Линейку
(Ctrl+
R
) на документе. Теперь нам нужно обозначить линии, по которым мы будем ориентироваться располагая изображения, а по окончанию работы (после печати), по этим обозначениям будем сгибать листок, чтобы получить нужную форму календаря.
Для этого зайдите в Просмотр/Новая направляющая (View/
New
Guide)
. В появившемся окне, выберите Ориентация (Orientation) - Горизонтальная (Horizontal)
, а в Положение
(Position)
напишите 50%
, нажмите Да
.
Теперь нам нужна новая направляющая на расстоянии от первой в 9 см
.
Возьмите инструмент Линейка (Rulet
Tool (I)),
в настройках инструмента, снимите галочку возле Использовать шкалу измерений (Use
Measurement
Scale)
, тогда Ширина
и Высота
у вас будут указаны в сантиметрах. Тяните линию от Направляющей вниз (на панели инструмента будет показана Высота линии, нам нужно примерно 9 см
.). Выровняйте линию, чтобы она была без изломов. Затем, зажмите клавишу Ctrl
и нажав на Линейку сверху (которая расположена по краям документа) вытяните еще одну направляющую, тяните ее до края линии, которую мы растянули инструментом Линейка (Rulet
Tool (I))
(направляющая сама приклеится прямо к краю).

Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.

*я уменьшила размер листа, чтобы показать его полностью*
Шаг 2. По моей задумке, на каждой стороне календаря будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:

Разместив (при помощи Свободной Трансформации (Ctrl+ T) ) на документе узор, я инструментом Прямоугольная область (М) выделила сторону, в которой у нас будет располагаться рисунок (которая 9 см.), затем Инвертировала (Ctrl+ I) выделение и нажала Delete .

Немного подкорректировала слой и, применив к нему Уровни (Levels (Ctrl+L)), Размытие по Гауссу (Gaussian Blur), снизила Непрозрачность (Opasity) слоя.
Затем я взяла картинку с тигренком.

Отделила тигренка от фона. Я использовала для этого Каналы (Channels) (технику можно посмотреть в видео уроке: Каналы - 2 урок. Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.

Затем, я нашла клипарт, с заснеженными ветками ели и уложила их (ветки) по контуру стороны которую мы делаем (используя Свободную Трансформацию / Отразить по Горизонтали, Вертикали и уменьшение размера). В результате вот что у меня получилось.

Затем объединяем все слои относящиеся к веткам ели (выделив все слои с елями и нажав Ctrl+ E ). Находясь на получившемся слое с елями, инструментом Прямоугольная область (M) выделяем нашу сторону, затем инвертируем выделение и удаляем лишнее (повторяем то, что делали в начале второго шага).

Шаг 3.
Теперь располагаем календарную сетку (я решила, чтобы было более читабельно, сделать по полгода на каждой стороне). Инструментом Текст (Т)
, пишем 2010 (можно изменить размер, положение, непрозрачность и цвет, слою с текстом 2010).
В заключение с этой стороной, делаем по краям рамочку.

Шаг 4.
Переходим ко второй стороне.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой
(Image/Image Rotation/90 CW). Сделайте это два раза.
Ваш документ перевернется, а мы сможем нормально делать вторую сторону (важно именно поворачивать на 90с по часовой
, а не Отразить по Вертикале,
эта функция не подойдет, потому как при распечатке, у вас будет не правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что мы проделывали с первой стороной. Ищем красивую картинку для фона, располагаем на стороне, удаляем лишнее (корректируем, осветляем, снижаем непрозрачность).

Ищем чем обрамить края (я решила, что это будут листья пальмы).

Добавляем календарную сетку, рамку и текст 2010.

В результате выглядеть наша работа будет вот так:

*Направляющие можно уже спрятать (Ctrl+ H) *
Шаг 5 . Распечатываем полученный результат (печатать нужно размер именно А4 , возможно при выводе на печать, нужно будет поставить галочку - Печатать реальный размер (это зависит от самого принтера и его настроек).
*хорошо, если у вас есть плотная бумага, например глянцевая фотобумага, тогда календарик дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего календаря.

Низ склейте клеем, или скрепите степлером и все, у вас должен получиться вот такой календарик-домик.
В этом уроке я показала принцип, как сделать подобный календарь.
Вы же, в свою очередь, можете сделать свой дизайн: поместить фото своего ребенка, любимого человека, друзей, либо просто любимую картинку.
Или поместить все 12 месяцев на каждую сторону, либо на оборот, сделать чтобы с каждой стороны было по одному месяцу, и сделать таких календарей шесть штук.
Или может быть, сделать одну сторону титульной, с красивой картинкой, а на второй стороне разместить календарную сетку.
Вариантов в дизайне очень много.
Надеюсь, вам понравился урок и вы сможете порадовать себя и близких, скромным подарком в виде настольного календарика.
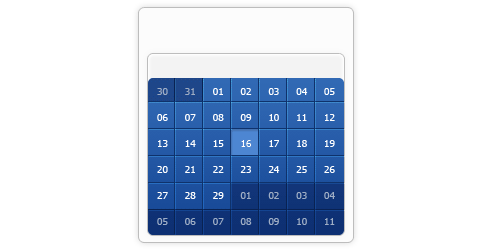
Давайте сегодня сделаем интерфейс календаря на текущий месяц, с активной датой и навигацией для листания по месяцам. Сначала сделаем несколько прямоугольников со скругленными краям, разные по размеру и наложенные друг на друга. Применим к ним различные стили слоя. Потом с помощью текста сделаем решетку из линий для календарной сетки. Затем напишем текст с датами месяца. После этого оформим блок с названием месяца в виде ленты, загнутой за края. И в конце напишем заголовок, применим к нему стиль слоя и сделаем стрелочки навигации.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его белым цветом. Создаем прямоугольник со скругленными краями, цвет любой, размер 214х234 пикселей.
Шаг 2.
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #fcfcfc.
Шаг 3.

Шаг 4.

Шаг 5.
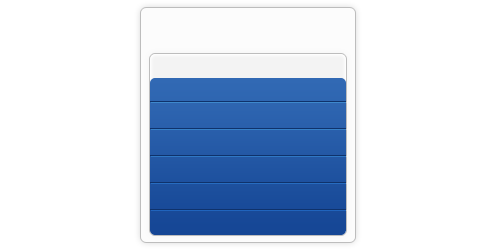
Получился такой результат.
Шаг 6.
Создаем прямоугольник со скругленными краями, размер 196х181 пиксель.
Шаг 7.
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #f3f3f3.
Шаг 8.
Стиль слоя «Обводка» (Stroke), цвет #bdbdbd.
Шаг 9.
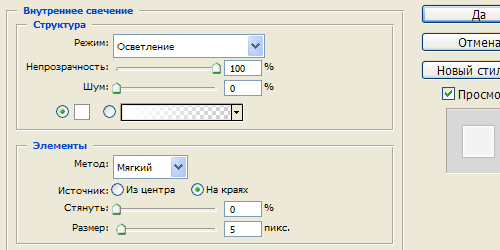
Стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 10.
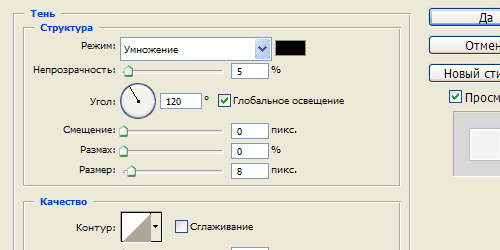
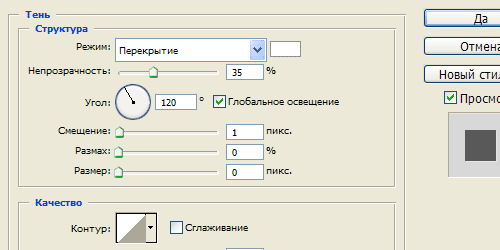
Стиль слоя «Тень» (Drop Shadow).
Шаг 11.
Получился такой результат.
Шаг 12.
Делаем сверху еще один прямоугольник со скругленными краями, размер 196х157 пикселей. Заливаем его градиентом от #3169b4 сверху к #154695 снизу.
Шаг 13.
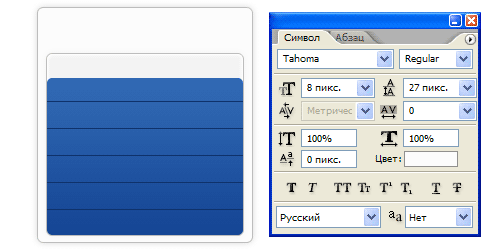
Воспользуемся инструментом «Текст» (Type Tool) и с помощью клавиши нижнего подчеркивания (в верхнем регистре между клавишами) и +) создаем прямую линию от левой стороны прямоугольника до правой, потом переводим каретку и дальше чертим линию. Должно получиться пять линий, цвет #0f326b.
Шаг 14.
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 15.
Получился такой результат.
Шаг 16.
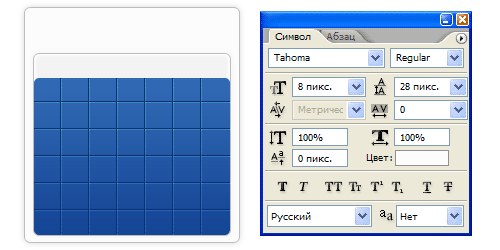
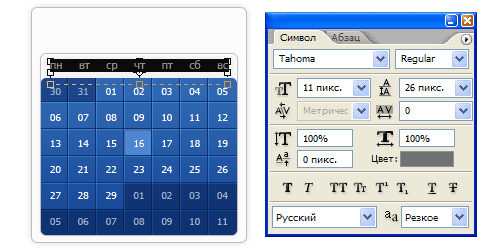
Делаем дубликат слоя с текстом, поворачиваем его на 90 градусов против часовой стрелки, и удаляем лишние хвосты в линиях, добавляем еще одну линию. Настройки текста как на рисунке ниже.
Шаг 17.
Получился такой результат.
Шаг 18.
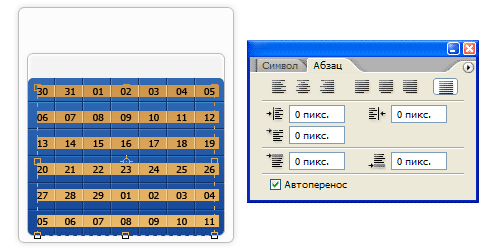
Теперь опять воспользуемся инструментом «Текст» (Type Tool). Сначала выделим область, в которой мы будем писать текст, потом пишем числа через пробел по 7 календарных дат в ряд. Потом идем в закладки «Абзац» и устанавливаем выравнивание текста, как на рисунке ниже.
Шаг 19.
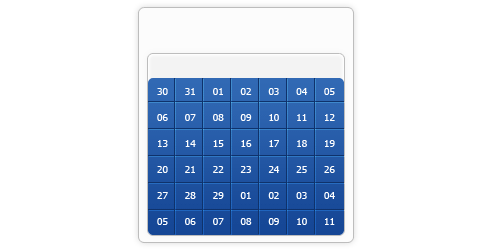
Получился такой результат. Цвет текста белый.
Шаг 20.
Теперь делаем дубликат слоя из Шага 12, перетаскиваем его на самый верх, заливаем цветом #0f326b. Меняем режим наложения слоя на «Умножение» (Multiply) и снижаем прозрачность слоя до 40 процентов.
Шаг 21.
Теперь аккуратно удаляем участки, относящиеся к текущему месяцу.
Шаг 22.
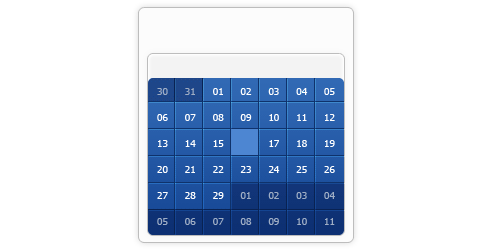
Выделяем квадрат текущей даты, заливаем его цветом #4d86d2.
Шаг 23.
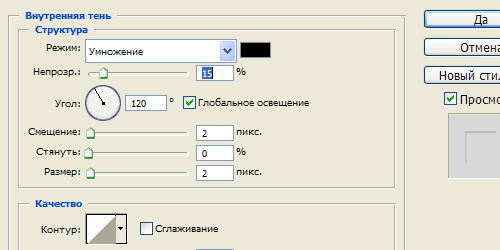
Применим к нему стиль слоя «Внутренняя тень» (Inner Shadow) и поменяем режим наложения «Замена светлым» (Lighten).
Шаг 24.
Получился такой результат.
Шаг 25.
Печатаем названия дней недели, цвет #707173.
Этот урок поможет вам научиться создавать такие календари в фотошопе без использования календарных сеток. Особенно этот урок пригодиться тем, кто занимается веб-дизайном. Такой может стать элементом оформления странички в интернете, будь блог, форум или сайт. Гораздо проще создавать календарь в фотошопе, пользуясь . Распечатайте календарь и повесьте на стену 😉
Итак, приступим к уроку “Как сделать календарь в фотошопе ”.
- Создайте новый документ размерами 450 * 400 пикселей, цвет фона – белый, режим RGB.

- Залейте документ цветом # 0a7db7 .
- Создайте новый слой. Возьмите инструмент Овальная область (для создания овального выделения) и, зажав, клавишу Shift, создайте окружность.

- Залейте выделение цветом # 2db2f4 .
- Примените фильтр Размытие по Гауссу с радиусом 37:

- Возьмите инструмент “Прямоугольник с закругленными углами” и поставьте радиус 10. Настройки инструмента:
Цвет прямоугольника – белый. Создайте фигуру, это и будет тело календаря.
- Кликните дважды по слою с фигурой прямоугольника и примените следующие стили слоя:

- Дублируйте слой с листом календаря 2 раза (два раза нажмите сочетание клавиш Ctrl + J). Выберите инструмент Перемещение и нажмите клавишу стрелка вверх 4 раза при активном верхнем слое. Теперь сделайте активным нижележащий слой с прямоугольником и нажмите на эту же клавишу 2 раза. Таким образом, у нас получиться следующее:

- Создайте новый слой. Возьмите инструмент Прямоугольная область и создайте выделение, перекрывающее верхнюю часть будущего календаря:

- Залейте выделение цветом # 0a7db7. Клик по иконке нижележащего слоя с зажатой клавишей Ctrl –> загрузится выделение. Теперь при активном новом слое нажмите на значок маски слоя (его вы найдете в нижней части палитры слоев).

- К верхнему слою примените стили слоя (увеличиваются при клике):

- Создайте новый слой. Возьмите инструмент “Горизонтальная строка” и создайте выделение на нижнем крае шапки календаря:

- Выберите инструмент Перемещение и кликните один раз по клавише “Вверх”. Залейте выделение белым цветом. Загрузите выделение вокруг верхнего слоя тела календаря (смотри действия пункта 10), при активном слое с горизонтальной строкой нажмите иконку маски слоя. Уменьшите непрозрачность слоя на 50%.

- На шапке календаря пишем название месяца белым цветом жирным шрифтом. В примере использован шрифт Helios–Black. Для слоя с текстом примените стиль Тень:

- Нажмите Crtl + R для того, чтобы активировать линейки на документе. Кликните левой кнопкой мыши по верхней части документа (по линейкам) и выберите единицы измерения – пиксели.
- Снова инструмент Перемещение. Протяните направляющие (это линии, которые помогают нам выстроить ровно элементы
) от левого края документа, разделив ими на 9 частей (должно получиться 7 равных по ширине столбиков (по числу дней недели и 2 столбца – это отступы слева и справа). Теперь протяните направляющие от верхнего края документа и разделите на 7 частей (в центральной части – 5 равных по высоте строк, и две строки – это отступы сверху и снизу).

- Берем и заполняем ячейки. В верхней строке – сокращенные названия дней недели. Строки ниже – даты месяца.
- Теперь вы узнаете как выделить сегодняшнюю дату. Создайте новый слой, разместите его под слоями с датами. Возьмите Прямоугольное выделение и выделите дату. Залейте выделение любым цветом. Перейдите в стили слоя. Примените к слою
- Тень (непрозрачность 75%, угол 90, цвет тени – светло-оранжевый, смещение – 1, остальное оставьте без изменений)
- Градиент (линейный, угол 90, цвета градиента – от светло-оранжевого к оранжевому),
- Обводка – 1 пиксель, цвет – светло-оранжевый.
Это был урок “Как сделать календарь в фотошопе”. Вы можете скачать файл psd для примера с









