Привет всем!. Сегодня в этой статье я хотел бы рассказать вам, как можно улучшить юзабилити своего сайта при помощи плагина Yoast SEO, о котором я расскажу подробно в одной из следующих своих статей.
Наверняка многие уже слышали про этот плагин и знают, что он необходим для написания сео-оптимизированных статей. Но то, что еще можно сделать хлебные крошки WordPress Yoast SEO, догадываются немногие.
Для начала, давайте я поясню, что такое «хлебные крошки» и для чего вообще они нужны.
Итак, «хлебные крошки» - это дополнительная постраничная навигация, которая отображает в какой рубрике или в каком разделе находится статья. Посетитель, перейдя на какую-то страницу вашего блога должен понимать, в каком разделе он находится и в той ли рубрике он ищет нужную ему информацию. Обобщенно эта навигация может быть представлена так:

У нас на сайте она выглядит следующим образом:

Кроме того, наличие данной навигации помогает роботам более четко понимать структуру сайта и быстрее индексировать ваш блог. А это очень важно при проекта в сети.
«Почему?» — вы спросите, мы решили пользоваться данным плагином. Ответ тут будет прост. В интернете существует большое количество похожих сервисов, которые помогут с выводом «крошек», но при этом они дополнительно будут нагружать сайт, от этого лучше уж точно не станет. А раз мы все равно используем Yoast SEO для оптимизации постов, то грех не воспользоваться его возможностями и не сделать удобное юзабилити с его помощью.
Настройка вывода хлебных крошек плагином Yoast SEO
Как устанавливать данный Yoast SEO я писать тут не буду. Если вы не знаете, как это сделать, то прочитайте вот эту мою статью « ». В ней я подробно рассказываю и показываю, какими способами можно устанавливать необходимые плагины для работы.

В открывшемся окне поставьте галочку «Включить навигационную цепочку (breadcrumbs)».

К нашей радости откроются настройки все на русском языке, и они интуитивно понятны. В видео, которое скоро появится в этой статье, я более наглядно покажу, что будет происходить при изменении некоторых пунктов данного меню. А пока, вы можете сами с легкостью поэкспериментировать и попробовать поменять настройки. Ничего страшного тут сотворить не возможно, так как это всего лишь визуальные корректировки наших «крошек».
Следующим шагом после включения навигационной цепочки, будет вставка кода активации данной функции в шаблон вашей темы. Чтобы узнать, какой код нужно вставить, переходим по ссылке, которая идет после настроек нашей цепочки.

После того, как мы попали на официальный сайт данного плагина, копируем требуемый код и вставляем в то место своей темы, в котором мы планируем, чтобы они выводились.

Универсального места для вставки данного кода я вам посоветовать не могу, так как это зависит от темы, которую вы используете. Возможно вам понадобиться прописать его или в файл single.php, или в page.php, а в некоторых случаях и в header.php.
В нашем случае код мы вставили практически в самом начале файла single.php, который расположен по адресу www/wp-content/themes/ваша тема/ .
Примечание: Обращаю ваше внимание, что вставлять код лучше через FTP клиент. Мы используем Filezilla, о работе которой подробно писали . Обязательно прочитайте нашу инструкцию, чтобы избежать многих ошибок новичков.
Причем прошу также обратить внимание, что код который стоит у нас, немного отличается от того, который нам рекомендован разработчиками. А именно, функцию breadcrumbs мы обернули в тэг div. Это сделано для того, чтобы можно было задать свой индивидуальный стиль отображения.
Для этого в файле style.css мы прописываем те стили, которые нам требуются. В них мы можем задать цвет, фон, размер шрифта, подчеркивание, то есть привести к такому виду, который бы полностью устраивал бы наш вкус или сочетался с общей стилистикой страницы. В нашем случае это выглядит вот так:
На этом настройка плагина практически закончена, но в таком варианте, у нас после вывода рубрики еще будут выводиться и название статьи. Это может привести к переспамленности. Я думаю, вы со мной согласитесь, что это лишнее, поскольку название статьи и так прекрасно видно пользователю и дублировать его еще раз нет никакой необходимости.

Чтобы избежать этого, требуется дополнительно вставить небольшой код в файл functions.php.
Function adjust_single_breadcrumb($link_output) { if(strpos($link_output, "breadcrumb_last") !== false) { $link_output = ""; } return $link_output; } add_filter("wpseo_breadcrumb_single_link", "adjust_single_breadcrumb");
Вот теперь все наши настройки окончены. Если вы все сделали правильно, то у вас получится примерно также как на нашем блоге.
Если возникнут вопросы — пишите в комментариях!
Всем пока-пока!
С вами был Калмыков Антон
Flector 5
Breadcrumb NavXT это самый продвинутый и популярный плагин "хлебных крошек " для блога на WordPress . У него всего один недостаток – нет никаких встроенных стилей оформления. Этот недостаток плагина вы можете исправить, взяв готовые к использованию стили из этой статьи. В плагине достаточно много тонких настроек, так что я перевел его на русский язык, чтобы в настройках могли разобраться даже новички. Также читайте как оформить панель "хлебных крошек " в разметке RDFa , которая поможет поисковикам найти и использовать эту панель при формировании сниппета.






Эти стили подойдут к дизайну большинства шаблонов, но никто вам не мешает поиграться с цветами, чтобы получить что-то типа:
Breadcrumb NavXT это очень настраиваемый плагин. При желании можно настроить его так, чтобы он генерировал код "хлебных крошек " в соответствии с принятым гуглом стандартом RDFa . Такая разметка панели "хлебных крошек " не является гарантией того, что гугл применит их при формировании поискового сниппета, но шансы на это резко возрастут.
Как это сделать? Первым делом, поменяйте код вызова панели на:
Главная
| < span typeof= "v:Breadcrumb" > < a href= "%link%" rel= "v:url" property= "v:title" >% htitle% |
%htitle%
И так для каждой ссылки в панели навигации. Я не буду заставлять вас вручную менять каждую ссылку в настройках плагина - вот вам готовый настроек (правая кнопка мышки и "Сохранить объект как "). Нажмите "Помощь ", затем кликните на "Импорт/Экспорт/Сброс " и выберите скаченный файл для загрузки и импорта. В данном файле экспорта использованы настройки плагина по умолчанию плюс RDFa разметка и ничего больше. При желании вы можете настроить плагин под себя, но не трогайте в настройках все, что относится к RDFa .
После этого плагин начнет генерировать правильный код панели "хлебных крошек ", пригодный для поисковиков. При желании можно проверить выводимый код . Если все правильно, то вам визуально покажут, как примерно будет выглядеть ваш сниппет в выдаче:

Главная страница в этом превью не отображается, но в реальном поиске она, конечно, будет присутствовать.
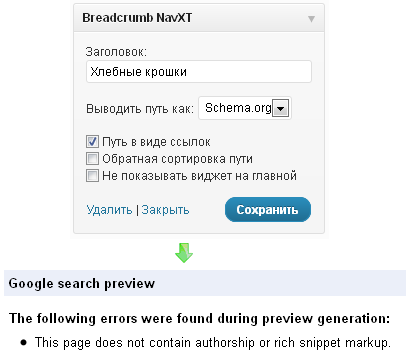
Кстати, формально плагин поддерживает разметку для "хлебных крошек ". Но почему-то только в виджете и только разметку "schema.org ". Однако поддерживает он ее криво - валидацию у гугла такая разметка не проходит:

Но в любом случае плагин поддерживает разметку только в виджете, что вряд ли может кого устроить, так как "хлебные крошки " выводят, как правило, в начале страницы, а вовсе не в сайдбаре.
К сожалению, на данный момент "хлебные крошки
" не поддерживаются яндексом . Причем ни в каком виде – что в размеченном, что нет. Жаль, конечно, но тут ничего не поделаешь.Скачать плагин версии 6.2.1
(всего скачено 6 988 695
раз)
Понравился пост? Подпишись на обновления по или
Всем привет!
Еще одним способом улучшения внутренней перелинковки и юзабилити сайта являются хлебные крошки. Такое название данный вид навигации по сайту приобрел благодаря сказке братьев Гримм про Гензель и Гретель. Если помните, для того, чтоб найти дорогу домой, дети оставляли на дорожке хлебные крошки. Точно также одноименный метод навигации не даст пользователям заблудиться на вашем сайте. Подробнее о назначении и способах добавления хлебных крошек на блог пойдет речь в сегодняшней статье.
Значение и пример хлебных крошек
Для того чтоб вы имели представление о том, как выглядят хлебные крошки на сайте, приведу пример со своего блога:

Хлебные крошки выделены оранжевой рамочкой. Их также называют навигационной цепочкой.
Чаще всего такую цепочку можно найти под шапкой сайта, непосредственно перед заголовком статьи.
Так, посетитель может легко понять, в каком разделе находится статья, которую он просматривает. Общая структура навигации «Хлебные крошки» следующая: Главная страница -> Раздел -> Название статьи . Она может быть усложнена, если, к примеру, в разделе появится подраздел, тогда структура будет такой: Главная страница –> Раздел –> Подраздел –> Название статьи .
Кроме навигации по сайту, в SEO хлебные крошки также играют не последнюю роль. Они улучшают юзабилити сайта, перелинковку, также иногда они могут попасть в . Это позволит повысить кликабельность в выдаче, а также поможет поисковикам быстрее распознать структуру вашего ресурса. Для этого нужна микроразметка хлебных крошек. О том, как ее сделать, поговорим ниже.
Хлебные крошки: как сделать на своем блоге?
Для того чтоб добавить на Вордпресс хлебные крошки, можно использовать плагин, либо написать необходимый код для их вывода.
Для начала рассмотрим, как вывести хлебные крошки с php-кодом. Сразу скажу, что ниже будет приведен этот же код, но с элементами микроразметки, советую сразу взять .
Вот образец кода, который нужно вставить в файл functions.php:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | " " ; } |
Русские названия в коде можно заменить на свои. Например, вместо «Главная» подставить название сайта.
| 1 2 3 4 5 |
После этого на вашем сайте должна появиться навигационная цепочка. Однако чтоб получились красивые хлебные крошки, понадобиться внести изменения в файл стилей. Например, чтобы получилось, как на моем блоге, нужно вставить в styles.css такой код:
Breadcrumbs{ margin: -5px 0 5px 3px; /* отступы */ overflow: hidden; } .breadcrumbs a { color: #34a6d2; /* цвет ссылок - голубой */ text-decoration: underline; } .breadcrumb > span { color: #000; /* цвет конечного пункта - черный */ } .breadcrumb{ float:left; }
Тут указаны цвет и размеры шрифтов, отступы, цвет ссылок при наведении курсора и без него. Все эти значения вы можете заменять своими, экспериментировать.
Хлебные крошки на WordPress: плагин
Наиболее распространенные плагины для вывода хлебных крошек: Yoast WordPress Seo, BreadCrumb NavXT. Плагин WordPress SEO by Yoast является многофункциональным и хлебные крошки в его арсенале – лишь малая часть. Поэтому, если данный плагин у вас уже установлен, то вы можете использовать и эту его функцию.
После установки в настройках вы сможете задать вариант пути (рубрики, даты, метки), максимальную длину заголовка, символы между разделами. Кроме того, можно отключить вывод названия страницы, на которой находится посетитель, чтобы не дублировать заголовок статьи. Для того чтобы хлебные крошки отображались на странице, вам опять-таки нужно прописать код в файле single.php или header.php.
| 1 2 3 4 5 6 7 8 |
Внести изменения в стили можно по аналогии с тем, как это было описано выше.
Микроразметка хлебных крошек
Мы уже говорили о том, насколько важна . Хлебные крошки в сниппете моего блога выглядят так:

Такой вид более понятен и приятен для пользователя, нежели просто url страницы.
Поисковые системы могут автоматически принять ту структуру хлебных крошек, которая сделана на вашем сайте и соответственно выводить ее в сниппете. Для того чтоб это проверить нужно воспользоваться валидаторами Гугл и Яндекс.
Если поисковики не распознали хлебные крошки, тогда им нужно помочь. На своем блоге я использую код, приведенный в начале статьи. В него я добавила элементы микроразметки. Если вы тоже выводите хлебные крошки php-кодом, можете заменить свой код на этот:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function
my_breadcrumb()
{
echo
" |
function my_breadcrumb() { echo "
Делать микроразметку для навигационной цепочки, созданной с помощью плагина, я не пробовала. Но, думаю, это не сложно. Можно по-аналогии с моим кодом видоизменить код плагина. Давайте разберем приведенный код.
Данный код позволяет поисковым системам определить, что это элемент «Хлебные крошки».
Каждый отдельный элемент цепочки обернут в div, содержащий код: itemscope itemtype="https://data-vocabulary.org/Breadcrumb" .
itemprop="url" – определяет значение url, его нужно добавить в каждый тег a
itemprop="title – определяет значение заголовка элемента цепочки
Весь код оборачивается в div с параметром xmlns:v="https://rdf.data-vocabulary.org/#"> , чтобы подключить словарь schema.org.
После добавления кода снова проверьте, распознали ли хлебные крошки Яндекс и Гугл.
Если у вас возникнут дополнительные вопросы по теме данной статьи, обязательно спрашивайте в комментариях.
Напоследок предлагаю посмотреть видео о внутренней перелинковке.
Термином «хлебные крошки» называется иерархическая система навигации меню, представленная в форме цепочки ссылок. Она позволяет посетителям понять, в каком разделе блога они находятся. На Wordpress «хлебные крошки» часто используются в качестве вспомогательной навигации, с помощью которой пользователи перемещаются по страницам сайта. В этой статье рассказывается о том, как вывести ссылки в блоге посредством плагинов.
Функции
Перед тем как добавить в Wordpress «хлебные крошки», нужно понять, для чего это делается. С помощью вспомогательного меню можно указать посетителю, где находится заметка или товар, которые он рассматривает в данный момент. При необходимости пользователь мгновенно возвращается в нужную категорию, не прибегая к поиску более сложных элементов навигации. Таким способом можно повысить удобство использования сайта.
«Хлебные крошки» страниц Wordpress позволяют создать правильную перелинковку. Это мероприятие является одним из самых высокоэффективных способов продвижения блога. С помощью «хлебных крошек» можно распределять ссылочный вес между главной страницей, категориями и статьями.
Поисковая система Google уже начала отображать вспомогательную навигацию под названиями сайтов в результатах выдачи. Это предоставляет веб-ресурсу возможность переместиться на верхние позиции. Подробное описание процесса дано в официальной справке компании Google. Не все так легко, как кажется. Поисковая система не всегда может понять, нужно ли отображать «хлебные крошки» Wordpress в выдаче.
Стоит ли добавлять вспомогательную навигацию на сайт
Если пользователю удается разбить тему блога на 3-4 рубрики, то устанавливать блок со ссылками необязательно. Структура веб-ресурса останется простой и понятной. В этом случае не рекомендуется использовать «хлебные крошки» Wordpress. Вспомогательную навигацию нужно добавлять, только если сайт имеет сложную структуру.
«Хлебные крошки» в Wordpress выводятся на страницы блога с помощью плагинов. Существует множество расширений, позволяющих устанавливать дополнительный блок со ссылками на сайте. В этом обзоре будут рассмотрены только некоторые из них.

Breadcrumb NavXT
Этот программный продукт является самым популярным и мощным плагином, позволяющим создавать в Wordpress «хлебные крошки». С его помощью можно генерировать вспомогательное меню, которое будет широко настраиваемым. Плагин подойдет как новичкам, так и специалистам в сфере Wordpress. Он обладает большим количеством функций. Пользователь может задавать уникальные классы и идентификаторы для продвинутой стилизации вспомогательного меню.
Плагин имеет поддержку нескольких языков. К недостаткам следует отнести отсутствие встроенных тем оформления. Этот недочет можно исправить путем использования стилей, предлагаемых в сообществах. Последние версии программного продукта на русском языке. Авторы проекта предлагают работать с большим количеством тонких настроек.
При необходимости можно включить функцию генерирования кода в соответствии с принятым Google стандартом RDFa. Подобная разметка панели вспомогательного меню не будет гарантией того, что система применит «хлебные крошки» при создании поискового сниппета, однако шансы на это существенно возрастут. Ссылки отображаются только в виджете. Добавить вспомогательное меню в начало страницы не удастся. Стоит учитывать, что «хлебные крошки» не поддерживаются поисковой системой «Яндекс».

Yoast Wordpress SEO
Создание вспомогательного меню - это одна из функций данного программного продукта. Большое количество инструментов позволяет выполнять расширенную SEO-оптимизацию. Этот плагин используют люди, настроенные на качественное продвижение блога. Редактирование блока со ссылками у некоторых владельцев сайтов может вызвать затруднения. Чтобы выполнить эту задачу, нужно открыть административную панель Wordpress, перейти в раздел «SEO» и выбрать строку «дополнительно».
Будет загружена страница с дополнительными настройками плагина. Здесь необходимо перейти на вкладку «навигационная цепочка». Пункт «включить» следует отметить галочкой. Для появления вспомогательного меню на сайте требуется добавить в код блога PHP-функцию, отвечающую за вывод. В поле «разделитель» можно ввести любой символ, который поддерживается HTML5.
В качестве текста ссылки на основную страницу сайта следует указать домен или просто слово «Главная». В поле «основной префикс» нужно вписать несколько букв или символов. Они будут отображаться перед всеми ссылками вспомогательного меню. Таким же образом заполняются поля префиксов навигационных цепочек для архивов и страниц с результатами поисковой выдачи. В подразделе «таксономия» необходимо выбрать пункт «рубрики», «метки» или «форматы».

Breadcrumb Trail
С помощью плагина от Джастина Тэдлока можно быстро создавать в Wordpress «хлебные крошки». Начинавшееся с небольшого скрипта, это программное обеспечение переросло в продвинутую систему.
Плагин позволяет выводить вспомогательное меню для любой структуры. Он автоматически выполняет поиск постоянных ссылок для блога. Основываясь на полученной структуре, плагин выводит на сайт «хлебные крошки». Ссылки добавляются на каждую страницу. Плагин автоматически обнаруживает таксономии, типы заметок и т.п.
Yummi «хлебные крошки»
Этот программный продукт можно установить прямо из панели администратора в Wordpress. Для этого следует перейти на страницу «плагины». Затем нужно кликнуть по кнопке «добавить новый», ввести название в строку поиска, нажать Enter и установить ПО. После активации необходимо настроить плагин. С этой задачей справится даже начинающий пользователь.
Сначала нужно указать тип установки блока со ссылками. Чтобы «хлебные крошки» Wordpress плагин вывел автоматически, следует выбрать соответствующий пункт. Если пользователь укажет тип «ручная установка», то он должен будет вставить код на сайт самостоятельно. Затем требуется выбрать внешний вид блока со ссылками. Далее следует указать, на каких страницах будут отображаться «хлебные крошки».
При желании можно включить показ всплывающих подсказок и ссылки Home. Пользователю также следует выбрать стиль шрифта для «хлебных крошек» и основных категорий. Здесь же находится опция включения атрибута title для ссылок. Чтобы удалить со страниц сайта информацию об авторе плагина, необходимо указать пункт «спрятать» рядом с графой «ваша благодарность» и сохранить результат. Можно заметить, что настройки плагина достаточно просты и понятны.

Really Simple Breadcrumb
Этот программный продукт - еще одно простое решение для Wordpress. Плагин работает корректно и без ошибок, отображается согласно коду используемой темы. Установить программное обеспечение можно через панель администратора. Для того чтобы «хлебные крошки» отображались на статических страницах, необходимо прописать над строкой вывода заголовка соответствующий код. Если пользователю нужно изменить тип разделителя, то он может редактировать 17 строчку файла breadcrumb.php.
В этом варианте добавления вспомогательного меню отсутствует микроразметка. С нею «хлебные крошки» будут отображаться в сниппете поисковой выдачи Google вместо URL. Это повысит кликабельность. Поэтому пользователю необходимо добавить микроразметку или использовать другой вариант.

DP RDFa Breadcrumb Generator
Плагин был создан для поисковой оптимизации сайта. Как и в случае с Yoast Wordpress SEO, «хлебные крошки» отображаются в сниппете выдачи автоматически.
После установки программного обеспечения нужно открыть панель администратора и перейти в настройки. Затем следует выбрать плагин. В появившемся окне создатель рекламирует свой продукт. Далее идет код для копирования. Его необходимо вставить там, где нужно отобразить цепочку навигации.
Здравствуйте, уважаемые читатели! Сегодня речь пойдет о том, что такое хлебные крошки, какие функции они выполняют на блоге, а самое главное — как установить и настроить плагин Breadcrumb NavXT, позволяющий создать хлебные крошки WordPress .
Что такое хлебные крошки
«Хлебные крошки» показывают путь на блоге, по которому необходимо пройти от главной до текущей страницы. Это своего рода навигационная цепочка, каждое звено которой является ссылкой на страницу более высокого уровня. Самый высокий уровень — это главная блога. В идеале путь к любой странице блога от главной должен занимать максимум 3 клика мыши. Фактически, это главная — категория — запись или главная — категория — категория — запись , но никак не длиннее. Это необходимо для удобства не только пользователей, но и поисковых систем. Посты с более глубоким заложением поисковики могут индексировать с некоторой задержкой. К тому же их важность в глазах поисковиков уменьшается с увеличением уровня вложенности. Как следствие — ссылки на самые важные и интересные статьи на блоге старайтесь проставлять на главной.
Подобную фишку на сайте называются по-разному — навигатор, навигационная цепочка, путь на сайте, но самым популярное название — это именно «хлебные крошки». Такое название пошло от сказки про Гензеля и Грету, в которой герои разбрасывали хлебные крошки, чтобы найти дорогу назад.
Помимо удобства и навигации они выполняют еще одну важную функцию — улучшает внутреннюю перелинковку страниц блога. Ранее я уже рассказывал о трех важных и интересных плагинах, для внутренней перелинковки — , которые настоятельно рекомендую установить каждому на свой блог. Breadcrumb NavXT смело можно причислить к этому списку.
Когда поисковики индексируют какую-то статью блога, они сразу видят к какой рубрики она относятся и полный путь до главной, что помогает им определить структура блога. Только не забудьте еще добавить на блог как для поисковиков, так и для пользователей.
Установка и настройка плагина Breadcrumb NavXT
Установка Breadcrumb NavXT несколько отличается от , поэтому рассмотрим ее подробно:
2. Распакуйте архив и загрузите папку с файлами плагина на сервер в директорию wp-content/plugins. Для этого воспользуйтесь — FileZilla.
3. Активируйте плагин через раздел «Плагины» панели администратора WordPress.
4. Теперь необходимо вставить следующий код:
Второе по популярности место — это шапка сайта. Для этого код необходимо вставить только в один шаблон — header.php . Точного места я не могу сказать, все зависит от темы. Здесь подойдет способ научного тыка — вставляете код, сохраняете, смотрите результат, не нравится — меняете местоположения кода в шаблоне.
Некоторые продвинутые темы по умолчанию выводят хлебные крошки на блоге, но я бы посоветовал все-таки использовать плагин Breadcrumb NavXT, потому что он имеет более гибкие настройки. В таких случаях следует заменить стандартный код в шаблонах темы, отвечающий за вывод хлебных крошек, на код плагина, указанный выше. Стандартный код во многом должен быть похож на приведенный код плагина, поэтому найти его не составит труда (обычно он заключен в тег div, ID или class которого имеет тоже название — breadcrumb).
После добавления кода, можно изменить внешний вид хлебных крошек WordPress. Для этого следует добавить стили к классу breadcrumb в файл style.css используемой темы. Конечно, для этого необходимо знать основы CSS, поэтому советую ознакомиться с бесплатным самоучителем по CSS от Влада Мержевича, который вы можете скачать с моего блога.
Настройки плагина располагаются в разделе «Параметры» — «Breadcrumb NavXT». В интернете можно найти русификатор к нему, но, к сожалению, на последние версии плагина он встает очень криво — большая часть настроек так и остается на английском языке. Поэтому я рассматривать буду настройки именно на английском, давая перевод и свои комментария по самым важным пунктам.
Первая закладка называется «General» — Общие.

Breadcrumb Separator — символ, который будет использоваться в качестве разделителями между звеньями навигационной цепочки.
Breadcrumb Max Title Length — в качестве звена навигационной цепочки используется заголовок страницы, эта опция задает максимальную длину заголовка, 0 — используется заголовок целиком, не обрезая его.
Home Breadcrumb — указывать или нет в хлебных крошках главную блога. Советую включить и задать ей имя в соответствии с названием вашего блога.
— текст, который будет виден на главной блога, если это не ссылка.

Переходим на вкладку Current Item , что означает «Текущей пункт» или «Текущее местоположение».

Link Current Item — выводить название текущей страницы в качестве ссылки на нее же или нет.
Paged Breadcrumb — поддержка постраничной навигации. После включения будут отображаться номера в хлебных крошках.
— шаблон, определяющий название текущей позиции при включенной поддержки постраничной навигации.
Следующий раздел называется «Post & Pages» — Записи и страницы.
Post Taxonomy Display — показывать все варианты путей, ведущих к записи.
Post Taxonomy — в вариантах путей к записи можно отображать. Для своего блога выбрал стандартный вариант — Рубрики.
Page Template и Page Template (Unlinked) — аналогичны рассмотренным выше Post Template и Post Template (Unlinked), только выводится будут для опубликованных статей.
На очереди раздел «Categories & Tags» .

В этом разделе задаются шаблоны для формирования хлебных крошек рубрик и тэгов. Просто действуйте по аналогии с рассмотренными выше шаблонами для записей.
В разделе можно задать шаблоны для страницы автора (Author ), даты/архива (Date ), результатов поиска (Search ) и ошибки 404 .

Остальные опции я не использую, поэтому умничать о их назначении не буду.
Ну вот во всем и разобрались! Поздравляю! На этом свое повествование заканчиваю и прощаюсь с вами, но не надолго, ибо скоро на моем блоге выйдет очередная интересная статья!









